Презентации в Quarto
Создавайте красивые интерактивные слайды с Reveal.js
Начало работы
Презентации в Reveal.js
Эта презентация покажет вам примеры того, что вы можете сделать с помощью Quarto и Reveal.js, включая:
- Представление кода и уравнений в \(LaTeX\)
- Включение вычислений в вывод слайдов
- Фоны слайдов в виде изображений, видео и iframe
- Переходы и анимация
…и многое другое
Слайд вне счетчика слайдов
При подготовке презентации иногда бывает полезно подготовить дополнительные слайды, которые у вас может быть время показать, а может и не быть.
Это легко сделать, добавив несколько слайдов в конце презентации, однако это означает, что индикатор выполнения показа и нумерация слайдов будут указывать на наличие дополнительных слайдов.
Слайд без заголовка, но в навигации он отображается.
Слайд с фоном - Аквамарин
CSS классы
Текст
Селекторы по CSS классу
В HTML документе [селекторы по CSS классу]{.newtext} находят элементы с нужным классом. В HTML документе селекторы по CSS классу находят элементы с нужным классом.
Пример пошагового списка
Шаг 1
Шаг 2
Шаг 3
Появление элементов
Постепенное отображение текста и анимации с фрагментами:
Постепенное появление / затухание
Эффект скольжения
Скольжение слева
Затенение
Зачеркивание
Подсветка красным
Наборы вкладок
mpg cyl disp hp drat wt qsec vs am gear carb
Mazda RX4 21.0 6 160 110 3.90 2.620 16.46 0 1 4 4
Mazda RX4 Wag 21.0 6 160 110 3.90 2.875 17.02 0 1 4 4
Datsun 710 22.8 4 108 93 3.85 2.320 18.61 1 1 4 1
Hornet 4 Drive 21.4 6 258 110 3.08 3.215 19.44 1 0 3 1
Hornet Sportabout 18.7 8 360 175 3.15 3.440 17.02 0 0 3 2
Valiant 18.1 6 225 105 2.76 3.460 20.22 1 0 3 1Анимация кода
Анимация кода
Подсветка кода
- Выделите конкретные строки для акцентирования
- Постепенно выделяйте дополнительные строки
import numpy as np
import matplotlib.pyplot as plt
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
fig, ax = plt.subplots(subplot_kw={'projection': 'polar'})
ax.plot(theta, r)
ax.set_rticks([0.5, 1, 1.5, 2])
ax.grid(True)
plt.show()Нижний колонтитул: Подсветка кода
Показ кода

Показ кода
output-location: column
Вставляйте обратный отсчет
Используйте библиотеку countdown в R.
- положение таймера можно задавать, например, как
bottom = 0,top = 0илиleft = 0.
Сравнение с Xaringan

Xaringan vs Quarto
Встраивание LearningApps-тестов
Расширения
Attribution Plugin

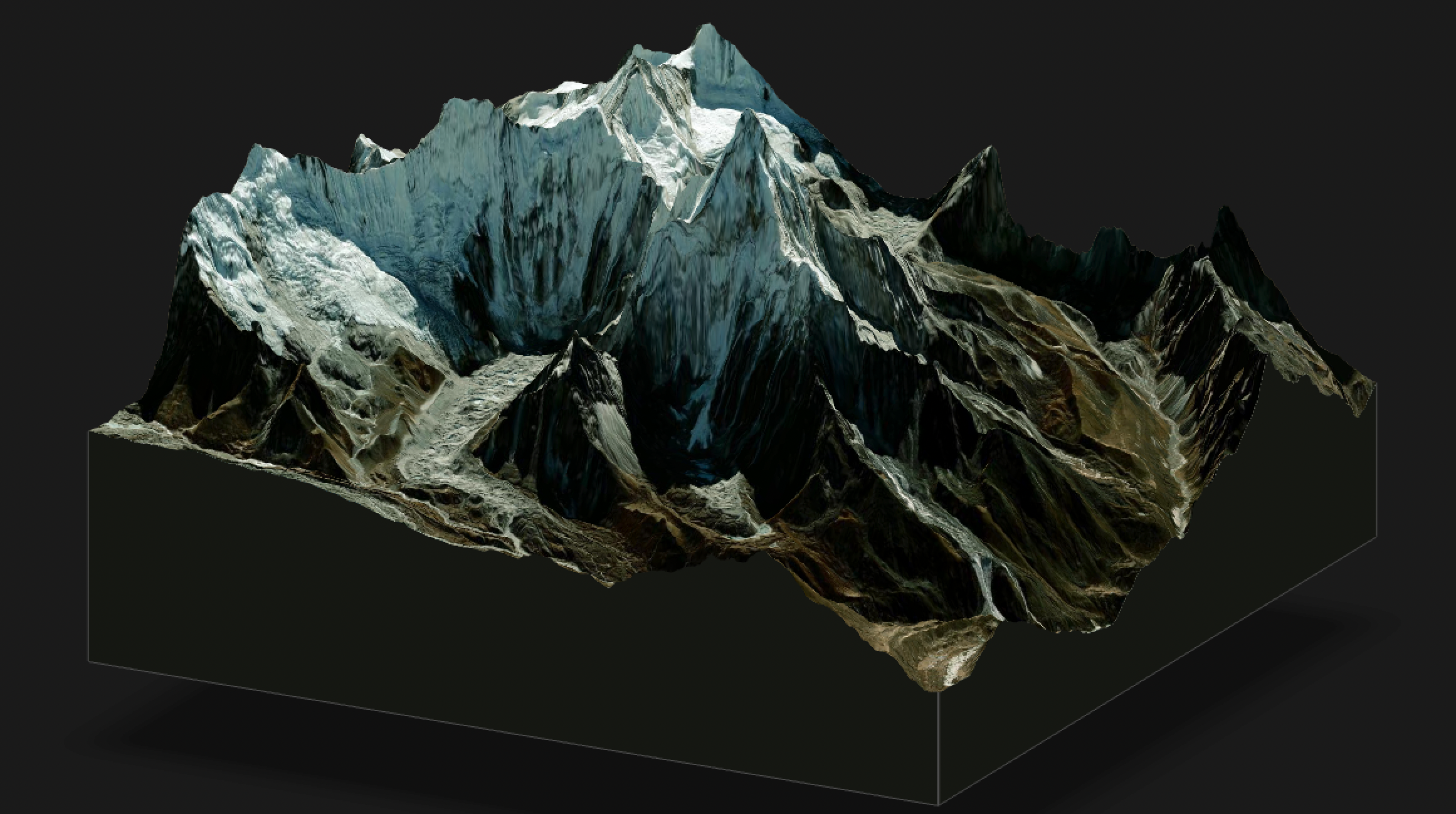
Nepal
Модель горного хребта в rayvista
Выделение текста
При нажатии R происходит выделение текста.
Другой пример выделения
Вставка видео